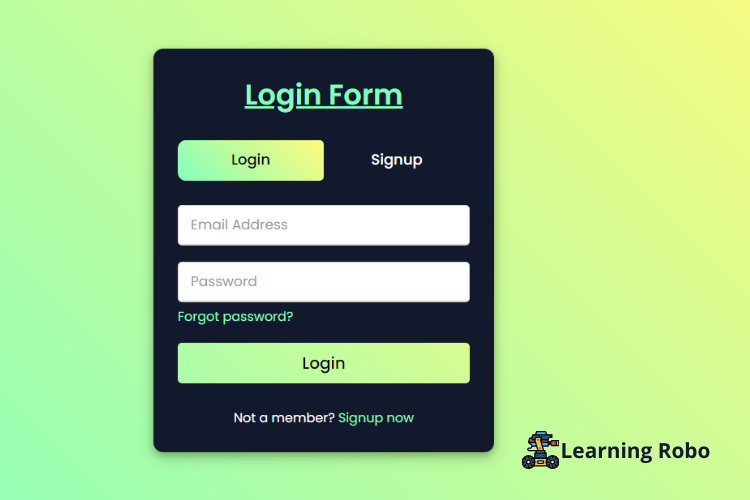
Hello developers, today in this blog you'll learn to create a Responsive Animated Login and Signup form in HTML, CSS & JavaScript.
In this blog (Responsive Animated Login and Sign Form), there are two forms where you can find two toggle buttons at the top of the form which is labeled as Login and Signup. When you click the signup button, the login form will slide you to the signup form that is, it slides from the right to the left side.
When you
click on the login button, the signup form will slide you to the login form
that is from the left to the right.
The javaScript function is used only to slide the form on a button click. When you
click on the signup button, the login form will slide from login text to signup
text, and when you click the login button, the signup form slide from signup
text to login text. This function is performed by JavaScript.
The source code of this Responsive Animated Login and Signup Form is given below, you can copy the source code of this program. You can use this Responsive Animated Login and Registration Form with your creativity and can take this form to the next level.
Responsive Animated Login and Signup Form [Source Code]
To make this website (Responsive Animated Login and Signup Form), you need to create three files: an HTML file, a CSS file, & a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
CSS provides
style to an HTML page. To make the page attractive create a CSS file with the
name style.css and remember that you have to create a file with a .css
extension.
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
width: 100%;
place-items: center;
background-color: #85FFBD;
background-image: linear-gradient(45deg, #85FFBD 0%, #FFFB7D 100%);
}
::selection{
background: #85FFBD;
color: #fff;
}
.wrapper{
overflow: hidden;
max-width: 420px;
background: #12192c;
padding: 30px;
border-radius: 12px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.wrapper .title-text{
display: flex;
width: 200%;
}
.wrapper .title{
color:#85FFBD;
width: 50%;
font-size: 35px;
font-weight: 600;
text-align: center;
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.wrapper .slide-controls{
position: relative;
display: flex;
height: 50px;
width: 100%;
overflow: hidden;
margin: 30px 0 10px 0;
justify-content: space-between;
border-radius: 10px;
}
.slide-controls .slide{
height: 100%;
width: 100%;
color: #fff;
font-size: 18px;
font-weight: 500;
text-align: center;
line-height: 48px;
cursor: pointer;
z-index: 1;
transition: all 0.6s ease;
}
.slide-controls label.signup{
color: #85FFBD;
}
.slide-controls .slider-tab{
position: absolute;
height: 100%;
width: 50%;
left: 0;
z-index: 0;
border-radius: 5px;
background-color: #85FFBD;
background-image: linear-gradient(45deg, #85FFBD 0%, #FFFB7D 100%);
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
input[type="radio"]{
display: none;
}
#signup:checked ~ .slider-tab{
left: 50%;
}
#signup:checked ~ label.signup{
color: #000;
cursor: default;
user-select: none;
}
#signup:checked ~ label.login{
color: #fff;
}
#login:checked ~ label.signup{
color: #fff;
}
#login:checked ~ label.login{
color: #000;
cursor: default;
user-select: none;
}
.wrapper .form-container{
width: 100%;
overflow: hidden;
}
.form-container .form-inner{
display: flex;
width: 200%;
}
.form-container .form-inner form{
width: 50%;
transition: all 0.6s cubic-bezier(0.68,-0.55,0.265,1.55);
}
.form-inner form .field{
height: 50px;
width: 100%;
margin-top: 20px;
}
.form-inner form .field input{
height: 100%;
width: 100%;
outline: none;
padding-left: 15px;
border-radius: 5px;
border: 1px solid lightgrey;
border-bottom-width: 2px;
font-size: 17px;
transition: all 0.3s ease;
}
.form-inner form .field input:focus{
border-color: #85FFBD;
/* box-shadow: inset 0 0 3px #fb6aae; */
}
.form-inner form .field input::placeholder{
color: #999;
transition: all 0.3s ease;
}
form .field input:focus::placeholder{
color: #b3b3b3;
}
.form-inner form .pass-link{
margin-top: 5px;
}
.form-inner form .signup-link{
text-align: center;
margin-top: 30px;
}
.form-inner form .pass-link a,
.form-inner form .signup-link a{
color: #85FFBD;
text-decoration: none;
}
.form-inner form .pass-link a:hover,
.form-inner form .signup-link a:hover{
text-decoration: underline;
}
form .btn{
height: 50px;
width: 100%;
border-radius: 5px;
position: relative;
overflow: hidden;
}
form .btn .btn-layer{
height: 100%;
width: 300%;
position: absolute;
left: -100%;
background-color: #85FFBD;
background-image: linear-gradient(45deg, #85FFBD 0%, #FFFB7D 100%);
border-radius: 5px;
transition: all 0.4s ease;;
}
form .btn:hover .btn-layer{
left: 0;
}
form .btn input[type="submit"]{
height: 100%;
width: 100%;
z-index: 1;
position: relative;
background: none;
border: none;
color: #000;
padding-left: 0;
border-radius: 5px;
font-size: 20px;
font-weight: 500;
cursor: pointer;
}
.signup-link{
color:#fff;
}JavaScript
makes the page work functionally. At last, create a JavaScript file with the
name of script.js and remember that you've got need to make a file with a .js
extension.
We hope you would like this Responsive Animated Login and Signup form in HTML, CSS & JavaScript.
Thank you for reading our blog. If you face any problem in creating this Responsive Animated Login and Signup form in HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team