Hello developers, today in this blog you'll learn to
create a Responsive Skills Bar using HTML & CSS with modern UI.
The bar is a rating scale that combines both qualitative
as well as quantitative aspects of performance. It can be any behavior
attribute such as knowledge, progress set, skillset, teamwork, leadership
skills, etc. which attributes to the development of a company or a person.
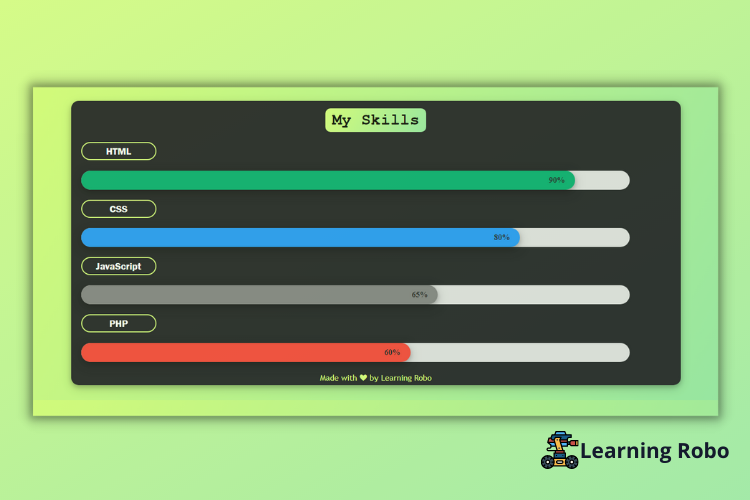
Here, we programmed for Skills Bar, which rates the
knowledge of a person in that particular subject. You can show your information
or skills attractively in a form of percentage bars which are displayed just
like a horizontal bar. These skills bar are created by using HTML & CSS
only. You can create these horizontal bars as per your need.
The source code of this Responsive Skills Bar using HTML & CSS with modern UI is given below, if you
want the source code of this program, you can copy it. You can refer to this
Skills Bar code for your projects.
Responsive Skills Bar using HTML & CSS with modern UI [Source Code]
To make this website, you would like to make two files:
an HTML file and a CSS file. First, create an HTML file with the name of
index.html and remember, you've to make a file with a .html extension.
CSS provides style to an HTML page. To make the page attractive create a CSS file with the name style.css and remember that you've got to make a file with a .css extension.
* {box-sizing: border-box}
body{
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);
}
.skillcard{
position: relative;
width: 90%;
margin:30px auto;
background-color:#202124;
padding-top: 10px;
height: auto;
border-radius: 15px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.skillcard > h1{
font-family: 'Courier New', Courier, monospace;
text-align: center;
color:#000;
width:200px;
padding:5px 10px 5px 10px;
border-radius: 10px;
background-image: linear-gradient(120deg, #d4fc79 0%, #96e6a1 100%);
margin:5px auto;
}
.skillcard > p{
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
margin-left: 20px;
color:#fff;
font-weight: 900;
font-size: 20px;
width:150px;
padding: 5px;
text-align: center;
border-radius: 30px;
border:2px solid #d4fc79;
}
.container {
margin:20px;
width: 90%;
background-color: #ddd;
border-radius: 30px;
}
.skills {
text-align: right;
padding-top: 10px;
padding-bottom: 10px;
color: white;
margin:10px 0 20px 0;
border-radius: 30px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}
.skills > span{
margin-right:20px;
font-weight: 900;
color: #202124;
}
.html {
width: 90%;
background-color: #04AA6D;
}
.css {width: 80%;
background-color: #2196F3;
}
.js {width: 65%;
background-color: #808080;
}
.php {width: 60%;
background-color: #f44336;
}
.credit{
text-align: center;
color: #d4fc79;
padding-bottom:5px;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}Thank you for reading our blog. If you face any problem in creating this Responsive Skills Bar using HTML & CSS with modern UI, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team