Hello developers, today in this blog you'll learn to create a Glassmorphism Profile Card Design using HTML, CSS & JavaScript.
A profile card contains the person’s details like photo, some description about the person, some social media icons like Facebook, Twitter, Instagram, and LinkedIn to contact them. A profile card is used as an identity of a specific person. By placing the profile card on the web page, the user can contact the person easily.
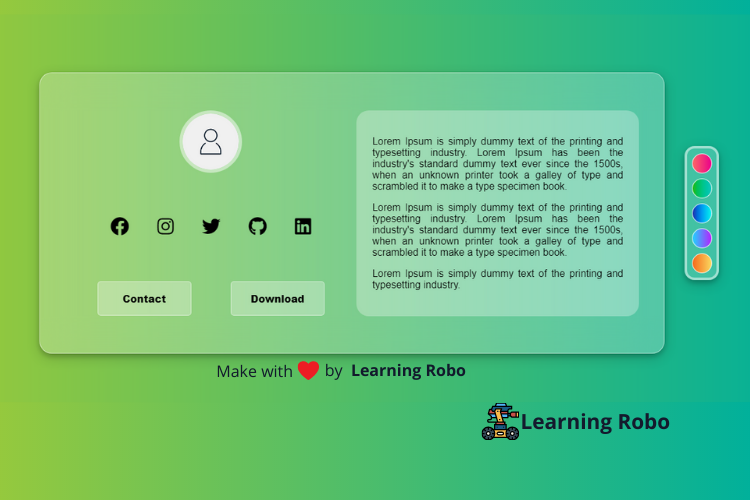
Glass effect has been used in this profile card. The Glassmorphism is used to emphasises light or dark objects, placed on top of colourful backgrounds. There are five toggle buttons at the right side of the profile card with some linear gradient.
In this blog (Glassmorphism Profile Card Design), there is a card at the center of the page with a person’s profile photo at the top and some description about the person. There are some social media icons to contact the person and also there are two buttons below to the social media icons such as contact and download. Hover effect has been used in these buttons.
If you click on any toggle button at the right side of the card, the background color of the webpage changes accordingly. JavaScript code is mainly used to change the background color.
The source code of this Glassmorphism Profile Card Design is given below, if you want the source code of this program, you can copy it. You can use this Glassmorphism Profile Card Design code with your creativity and can take this profile card to the next level.
Glassmorphism Profile Card Design [Source Code]
To make this website (Glassmorphism Profile Card Design), you need to create two files: an HTML file and a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url('https://fonts.googleapis.com/css2?family=Josefin+Slab:wght@100&display=swap');
*{
box-sizing:border-box;
font-family: arial;
}
body{
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: linear-gradient(to right, #96c93d, #00b09b);
}
.container{
display: flex;
align-items: center;
justify-content: center;
border: 1px solid #000;
min-height: 350px;
margin: 0;
max-width: 1000px;
padding: 40px;
border-radius: 20px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
background: rgba(255, 255, 255, 0.25);
z-index: 10;
backdrop-filter: blur(25px);
border: 1px solid rgba(255,255,255,0.5);
}
img{
height: 100px;
border-radius: 50px;
border: 5px solid rgba(255,255,255,0.5);
}
.photo{
display: flex;
width: 100%;
justify-content: center;
padding: 20px;
}
.social-icons{
display: inline-flex;
justify-content: space-around;
align-content: space-between;
width: 100%;
float: left;
padding: 50px;
}
.share-btn {
cursor: pointer;
font-size: 30px;
color: #000;
}
.buttons{
display: inline-flex;
justify-content: space-around;
align-content: space-between;
width: 100%;
float: left;
padding: 20px;
}
.contact, .download{
text-decoration: none;
text-align: center;
border-radius: 5px;
width: 150px;
cursor: pointer;
padding: 15px;
font-weight: 900;
color: #000;
cursor: pointer;
background: rgba(255,255,255,.3);
border: 1px solid rgba(255,255,255,0.5);
}
.contact:hover,
.download:hover{
background: rgba(255,255,255,.8);
}
.right{
width: 60%;
border-radius: 20px;
padding: 25px;
float: right;
text-align: justify;
text-justify: inter-word;
background: rgba(255,255,255,.3);
}
.toggler{
background: rgba(255,255,255,.2);
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 1rem;
backdrop-filter: blur(.4rem);
height: 215px;
width: 55px;
margin: 1rem 2rem;
border: 4px solid rgba(255,255,255,0.5);
}
.toggler span{
display: block;
height: 2rem;
width: 2rem;
border-radius: 50%;
cursor: pointer;
margin: 0.5rem;
border: 1px solid rgba(255,255,255,0.9);
}
.credit{
text-align: center;
color: #000;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color: #072f5f;
font-weight: bold;
}
var themeColor=document.querySelectorAll('.toggler span');
themeColor.forEach(color=>color.addEventListener('click',()=>{
var background=color.style.background;
document.querySelector('body').style.background=background;
}));
Thank you for reading our blog. If you face any problem in creating this Glassmorphism Profile Card Design using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team