The Menu Bar or Navigation Bar (Navbar) is significant for any website. Many websites have a responsive navbar. The navigation bar aims to directly redirect into the actual page by clicking on the hyperlinks they have. The navigation bar should perfectly fit all screen devices.
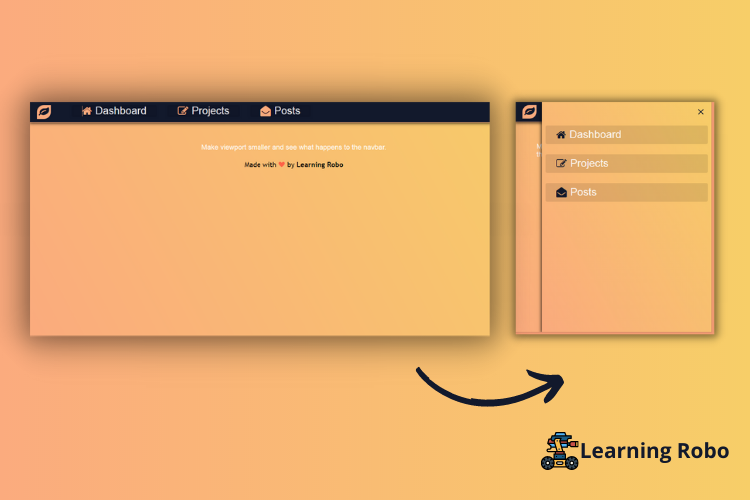
In this blog (Responsive Animated Navigation Menu Bar) the navigation menu is present at the top where the brand and some of the hyperlinks exist which are named as Dashboard, Project, and Posts with its icons respectively. The hover effect has been used in every hyperlink. While hovering over the hyperlink, the background color of the hyperlink changes.
When this page is viewed on a smaller screen all hyperlinks disappear except the brand and horizontal bar that appears on the top right side of the web page. Click the bar to see all the hyperlinks, that smoothly slide from top-right as a sidebar. CSS media query property has been used to make the page responsive.
The source code of this responsive animated navigation menu bar is given below, if you want the source code of this program, you can copy it. You can use this responsive animated navigation menu bar code with your creativity and can take this project to the next level.
Responsive Animated Navigation Menu Bar [Source Code]
To make this webpage, you would like to make two files: an HTML file and a CSS file. First, create an HTML file with the name of index.html and remember, you've to make a file with a .html extension.
:root {
--fg-color: rgba(255, 255, 255, 0.9);
--bg-color: #12192c;
--highlight-primary: #FBAB7E;
--gradient:
linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
--nav-height: 3rem;
--transition: 250ms ease-out;
--transition-long: 500ms ease-out;
}
html {
font-family: "Nunito", sans-serif;
font-size: 18px;
font-weight: 100;
}
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
padding-top: var(--nav-height);
min-height: 100vh;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
color: var(--fg-color);
}
main {
display: grid;
place-content: flex-start center;
padding: 3rem;
}
.artwork {
width: 40vmin;
filter: grayscale(1) opacity(0.2);
}
header {
position: fixed;
top: 0;
left: 0;
right: 0;
height: var(--nav-height);
font-size: 1.5rem;
background: var(--bg-color);
color: var(--fg-color);
display: grid;
grid-auto-flow: column;
grid-auto-columns: max-content;
box-shadow: -2px 2px 8px 0px rgb(0 0 0 / 80%);
border-bottom: 1px solid var(--highlight-primary);
z-index: 1;
}
.logo {
display: grid;
place-content: center;
padding: 0rem 1rem;
color: var(--highlight-primary);
}
.logo > i {
border-top-left-radius: 50%;
border-bottom-right-radius: 50%;
padding: 0.25rem;
background: var(--highlight-primary);
color: var(--bg-color);
}
header ul {
display: grid;
grid-auto-flow: column;
grid-auto-columns: max-content;
grid-template-rows: 1fr;
gap: 0.5rem;
padding: 0rem 1.5rem;
list-style-type: none;
}
header ul > li {
display: grid;
padding: 0.5rem;
}
header a {
display: flex;
align-items: center;
padding: 0rem 1.5rem;
border-radius: 0.25rem;
color: var(--fg-color);
background-color: rgba(0, 0, 0, 0.1);
text-decoration: none;
transition: background-color var(--transition);
}
header a > i {
margin-right: 0.5rem;
color: var(--highlight-primary);
font-size: 1rem;
transition: color var(--transition);
}
header a:hover {
background-color: var(--highlight-primary);
}
header a:hover > i {
color: var(--bg-color);
transition: color var(--transition);
}
#nav-toggle-label {
display: none;
cursor: pointer;
}
#nav-toggle {
display: none;
}
@media screen and (max-width: 768px) {
header {
justify-content: space-between;
align-items: center;
}
header nav {
position: fixed;
top: 0;
bottom: 0;
width: 24rem;
right: 0rem;
padding-top: var(--nav-height);
clip-path: circle(
calc(var(--nav-height) / 3)
at
calc(100% - var(--nav-height) / 2)
calc(0% + var(--nav-height) / 2)
);
background: var(--gradient);
box-shadow: -2px 2px 8px 0px rgb(0 0 0 / 80%);
transition: clip-path var(--transition-long),
background-color var(--transition-long);
}
header ul {
grid-auto-flow: row;
grid-template-columns: 1fr;
grid-template-rows: none;
grid-auto-rows: max-content;
gap: 0.5rem;
padding: 0;
}
header a {
place-content: flex-start;
padding: 0.5rem 1.5rem;
}
header a > i {
color: var(--bg-color);
}
header a:hover {
background-color: var(--bg-color);
}
header a:hover > i {
color: var(--highlight-primary);
}
#nav-toggle:checked + * + nav {
clip-path: circle(150vmax at 100% 0%);
background-color: var(--bg-color);
}
#nav-toggle-label {
--size: calc(var(--nav-height) / 3);
--bar-height: 2px;
display: flex;
flex-direction: column;
justify-content: space-between;
flex-basis: auto;
width: var(--size);
height: var(--size);
margin-right: calc(var(--nav-height) / 3);
z-index: 2;
}
#nav-toggle-label .bar {
display: inline-block;
height: var(--bar-height);
width: 100%;
background-color: var(--bg-color);
transition: transform 250ms ease-out;
}
#nav-toggle:checked + #nav-toggle-label > .bar:nth-child(1) {
transform:
translate(0, calc(var(--size) / 2 - var(--bar-height) / 2))
rotate(225deg);
}
#nav-toggle:checked + #nav-toggle-label > .bar:nth-child(2) {
transform: scaleX(0);
}
#nav-toggle:checked + #nav-toggle-label > .bar:nth-child(3) {
transform:
translate(0, calc(-1 * var(--size) / 2 + var(--bar-height) / 2))
rotate(135deg);
}
}
.credit{
text-align: center;
color: #000;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color:#000;
font-weight: bold;
}
Thank you for reading our blog. If you face any problem in creating this Responsive Animated Navigation Menu Bar using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team