Hello developers, today in this blog you'll learn to create a Responsive Counter Section using HTML, CSS & JavaScript.
The Counter Section is a lightweight and easy-to-use javascript that dynamically counts up to a targeted number from 0 at a specific speed and time. This Responsive Counter Section would be useful when designing something like a dashboard for the website of the company.
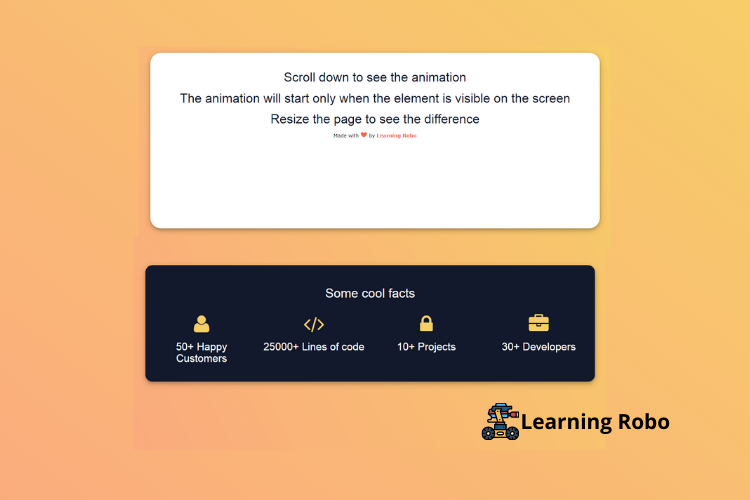
The design of the website’s counter section is a visual reflection of the company. It’s an opportunity to increase the interest of site visitors. This page is made responsive. On the larger screen, the icons with their title and counter are arranged horizontally. Whereas in a small screen they were arranged vertically, that is one by one.
On this webpage (Responsive Counter Section), there is some text to convey the information. Scroll the page down, there is a counter which indicates some cool facts, number of happy customers, lines of code, and number of projects with their respective icons which is done by the company. Once you refresh the page the counter starts to count from zero and stops to counting until the given number is reached.
The source code of this Responsive Counter Section using HTML, CSS & JavaScript is given below, if you want the source code of this program, you can copy it. You can use this Responsive Counter Section code on your projects.
Responsive Counter Section [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you've to make a file with a .html extension.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>Responsive counter section || Learningrobo</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.6.3/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div class="intro">
<h1>Scroll down to see the animation</h1>
<h1>The animation will start only when the element is visible on the screen</h1>
<h1>Resize the page to see the difference</h1>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</div>
<div class="container-fluid text-center">
<h1>Some cool facts</h1>
<div class="row">
<div class="col-sm-3">
<i class="fa fa-user"></i>
<h2 data-max="50">+ Happy Customers</h2>
</div>
<div class="col-sm-3">
<i class="fa fa-code"></i>
<h2 data-max="25000">+ Lines of code</h2>
</div>
<div class="col-sm-3">
<i class="fa fa-lock"></i>
<h2 data-max="10">+ Projects</h2>
</div>
<div class="col-sm-3">
<i class="fa fa-briefcase"></i>
<h2 data-max="30" id="test">+ Developers</h2>
</div>
</div>
</div>
<script src="./script.js"></script>
</body>
</html>
CSS provides style to an HTML page. To form the page responsive and attractive create a CSS file with the name style.css and remember that you've got to make a file with a .css extension.
Thank you for reading our blog. If you face any problem in creating this Responsive Counter Section using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.
The Counter Section is a lightweight and easy-to-use javascript that dynamically counts up to a targeted number from 0 at a specific speed and time. This Responsive Counter Section would be useful when designing something like a dashboard for the website of the company.
The design of the website’s counter section is a visual reflection of the company. It’s an opportunity to increase the interest of site visitors. This page is made responsive. On the larger screen, the icons with their title and counter are arranged horizontally. Whereas in a small screen they were arranged vertically, that is one by one.
On this webpage (Responsive Counter Section), there is some text to convey the information. Scroll the page down, there is a counter which indicates some cool facts, number of happy customers, lines of code, and number of projects with their respective icons which is done by the company. Once you refresh the page the counter starts to count from zero and stops to counting until the given number is reached.
The source code of this Responsive Counter Section using HTML, CSS & JavaScript is given below, if you want the source code of this program, you can copy it. You can use this Responsive Counter Section code on your projects.
Responsive Counter Section [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you've to make a file with a .html extension.
html,
body,
div {
padding: 0;
margin: 0;
}
body{
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
}
i {
font-size: 4em !important;
margin-top: 10%;
color: #F7CE68;
}
h1 {
color: #887FFF;
}
h2 {
color: teal;
}
.intro{
background-color: #fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
color:#12192c;
width: 95%;
margin: 20px auto;
padding:30px;
border-radius: 30px;
height:80vh;
text-align: center;
}
.container-fluid{
width: 95%;
margin: 15% auto;
background-color: #12192C;
border-radius: 20px;
color:#fff;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
padding:40px 0
}
.credit a{
text-decoration: none;
color: tomato;
font-weight: 800;
}
.credit {
text-align: center;
font-family: Verdana, Geneva, Tahoma, sans-serif;
margin: 10px;
}
function inVisible(element) {
var WindowTop = $(window).scrollTop();
var WindowBottom = WindowTop + $(window).height();
var ElementTop = element.offset().top;
var ElementBottom = ElementTop + element.height();
if ((ElementBottom <= WindowBottom) && ElementTop >= WindowTop)
animate(element);
}
function animate(element) {
if (!element.hasClass('ms-animated')) {
var maxval = element.data('max');
var html = element.html();
element.addClass("ms-animated");
$({
countNum: element.html()
}).animate({
countNum: maxval
}, {
duration: 5000,
easing: 'linear',
step: function() {
element.html(Math.floor(this.countNum) + html);
},
complete: function() {
element.html(this.countNum + html);
}
});
}
}
$(function() {
$(window).scroll(function() {
$("h2[data-max]").each(function() {
inVisible($(this));
});
})
});
Thank you for reading our blog. If you face any problem in creating this Responsive Counter Section using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team