Hello developers, today in this blog you'll learn to create a Responsive Accordion Menu using HTML, CSS & JavaScript with modern UI.
Accordion Menu mainly consists of text articles with the
drop-down feature. Accordion takes a small area that displays only the question
or heading to the user, if the user wants to see the answer or subdivisions
then they need to open it by clicking or by hovering on the accordion.
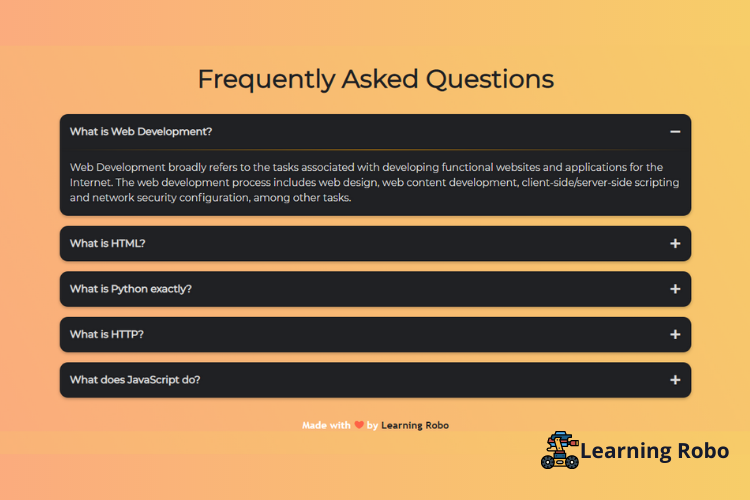
In this Responsive Accordion Menu or Frequently Asked Questions, there are five questions or headers. Here the heading only will appear and the content of that heading will be hidden. The content can be viewed by clicking or hovering on the question.
The content of one header at
one time means that, if the content of the second header is open then the
content of the first header will automatically get closed. Icons are used, to
indicate to the user that the answer is currently hidden or expanded.
JavaScript code has been used for every click on the
accordion menu, which helps in revealing and hiding the content.
The source code of this Responsive Accordion Menu is
given below, if you want the source code of this program, you can copy it. You
can use this Responsive Accordion Menu code on your projects.
Responsive Accordion Menu using HTML, CSS & JavaScript with modern UI [Source Code]
To create this website, make three files: an HTML file, a
CSS file & a JavaScript file. First, create an HTML file with the name of
index.html and remember, you've to form a file with a .html extension.
CSS provides style to an HTML page. To make the page
attractive and page responsive create a CSS file with the name style.css and
remember that you've got need to make a file with a .css extension.
@import url('https://fonts.googleapis.com/css?family=Montserrat');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Montserrat', sans-serif;
background-color: #FBAB7E;
background-image: linear-gradient(62deg, #FBAB7E 0%, #F7CE68 100%);
color: #fff;
}
h1 {
text-align: center;
margin: 2rem 0;
font-size: 2.5rem;
color:#202124
}
.accordion {
width: 90%;
max-width: 1000px;
margin: 2rem auto;
}
.accordion-item {
background-color: #202124;
color: #ddd;
margin: 1rem 0;
border-radius: 0.8rem;
box-shadow: 0 2px 5px 0 rgba(0,0,0,0.25);
}
.accordion-item-header {
padding: 0.5rem 3rem 0.5rem 1rem;
min-height: 3.5rem;
line-height: 1.25rem;
font-weight: bold;
display: flex;
align-items: center;
position: relative;
cursor: pointer;
}
.accordion-item-header::after {
content: "\002B";
font-size: 2rem;
position: absolute;
right: 1rem;
}
.accordion-item-header.active::after {
content: "\2212";
}
.accordion-item-body {
max-height: 0;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
.accordion-item-body-content {
padding: 1rem;
line-height: 1.5rem;
border-top: 1px solid;
border-image: linear-gradient(to right, transparent, orange, transparent) 1;
}
@media(max-width:767px) {
html {
font-size: 14px;
}
}
.credit{
text-align: center;
color: #fff;
font-weight: 900;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color:#202124;
font-weight: bold;
}JavaScript makes the page work functionally. At last, create a JavaScript file with the name of script.js, and remember that you’ve got to make a file with a .js extension.
We hope you would like this Responsive Accordion Menu
using HTML, CSS & JavaScript with modern UI.
Thank you for reading our blog. If you face any problem
in creating this Responsive Accordion Menu using HTML, CSS & JavaScript
with modern UI, then contact us or comment us. We’ll try to provide a solution
to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team