Hello developers, today in this blog you’ll learn to create a Responsive Login and Signup Form with modern UI using HTML, CSS & JavaScript. Earlier we have posted the Responsive Login and Signup form. Now it’s time to create a Responsive Login and Signup Form with modern UI using HTML, CSS & JavaScript.
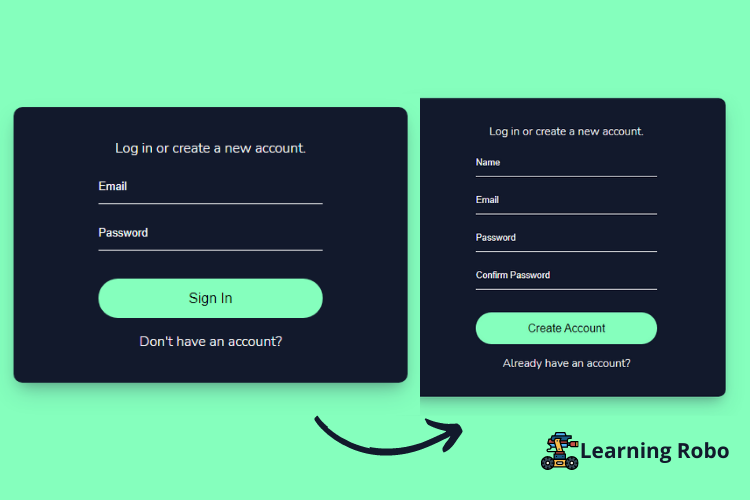
In this blog (Responsive Login and Signup Form with modern UI), on the webpage, at first, the login form is displayed. If you are a registered user, you can use this login form where you can fill, your email id and password and can click the Sign In button. Whereas, if you are a new user, you can click the text, named as Don’t have an account.
When you click the button, Don’t have an account the login form will expand, and will view the Register form where you can fill in your name, your email I’d, and password and click the create account button. The Onclick function is used in JavaScript.
The source code of this Responsive Login and Signup Form with modern UI is given below, if you want the source code of this program, you can copy it. You can use this Responsive Login and Signup Form with modern UI on your projects.
Responsive Login and Signup Form with modern UI [Source Code]
To make this website (Responsive Login and Signup Form), you need to create three files: an HTML file, a CSS file, and a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url('https://fonts.googleapis.com/css?family=Nunito:300');
body {
margin: 0;
padding-bottom: 20px;
font-family: 'Nunito', sans-serif;
color: white;
background-color: #85FFBD;
}
.wrapper{
background-color: #12192c;
position: relative;
width:30%;
margin: 50px auto;
padding: 20px;
border-radius: 10px;
box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;
}
.header {
position: relative;
text-align: center;
}
header h1{
color:#b61818;
}
form {
margin: 0 auto;
max-width: 16rem;
overflow: auto;
}
form > * + * {
margin-top: 1rem;
}
form > input {
border: 0;
border-bottom: 1px solid white;
border-radius: 0;
width: 100%;
height: 2rem;
padding: 0 0 0.25rem 0;
font-size: .8rem;
color: white;
background: transparent;
}
form > input:focus {
outline: none;
}
form > input::placeholder {
color: white;
}
form > button {
margin-top: 2rem;
border: 0;
border-radius: 200px;
width: 100%;
padding: 0.85rem;
font-size: 1rem;
color: #000;
background: #85FFBD;
}
form > button:focus {
outline: none;
}
form > p {
text-align: center;
color: white;
}
.sign-up {
display: none;
}
.opposite-btn1, .opposite-btn2 {
cursor: pointer;
}
.credit{
text-align: center;
color: #000;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color:#000;
font-weight: bold;
}
const signUp = document.querySelector('.sign-up');
const signIn = document.querySelector('.sign-in');
const btn1 = document.querySelector('.opposite-btn1');
const btn2 = document.querySelector('.opposite-btn2');
// Switches to 'Create Account'
btn1.addEventListener('click', () => {
signUp.style.display = 'block';
signIn.style.display = 'none';
});
// Switches to 'Sign In'
btn2.addEventListener('click', () => {
signUp.style.display = 'none';
signIn.style.display = 'block';
});
Thank you for reading our blog. If you face any problem in creating this Responsive Login and Signup Form with modern UI using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team