Hello developers, today in this blog you'll learn to create a Responsive About Us Page using HTML, CSS & JavaScript.
About us, the page says a lot about who you are and about your company. The design of the website’s about us page is a visual reflection of the company. It’s an opportunity to increase the interest of site visitors.
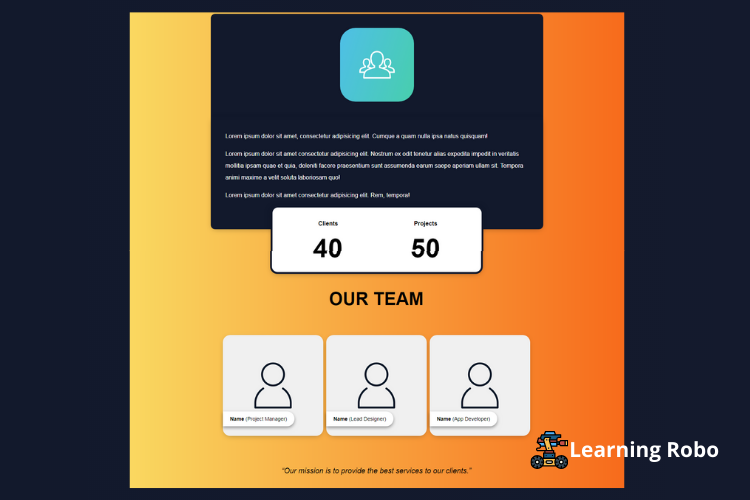
On this website (Responsive About Us Page), there is a logo at the top of the page with some information about the company. There is a counter which indicates the number of clients in the company and the number of projects done by the company. Once you refresh the page the counter starts to count from zero and stops to count until the given number is reached.
There is Our Team, where the company can display the team members of the company. There are profile photos of the team members with their names and with their designation. A quote is provided at the bottom of the page.
This Responsive About Us Page is made responsive by using CSS media query property. The counter is made by using JavaScript.
The source code of this Responsive About Us Page using HTML, CSS & JavaScript is given below, if you want the source code of this program, you can copy it. You can use this Responsive About Us Page code on your projects.
Responsive About Us Page [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you've to make a file with a .html extension.
body{
background-color: #FAD961;
background-image: linear-gradient(90deg, #FAD961 0%, #F76B1C 100%);
}
.about-container {
max-width: 900px;
margin: 0 auto;
font-family: "Roboto", sans-serif;
}
.about-container p {
line-height: 2;
padding: 0 20px;
}
.about-container .profile-image {
text-align: center;
padding: 30px;
background-color: #12192c;
border-radius:12px 12px 0 0;
}
.about-container .profile-image img {
width: 200px;
border-radius: 50px;
padding: 8px;
}
.description{
position: relative;
background-color: #12192c;
padding: 20px 20px 60px 20px;
border-radius:0 0 12px 12px;
box-shadow: 0 4px 16px -6px rgba(0, 0, 0, 0.4);
color:#fff
}
.projects-container {
position: relative;
display: flex;
justify-content: center;
padding: 8px;
box-shadow: 0 4px 16px -6px rgba(0, 0, 0, 0.4);
max-width: 550px;
margin: -64px auto;
border-radius: 20px;
background-color: #fff;
border:5px solid #12192c
}
.projects-container .project {
height: 160px;
width: 200px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
margin: 0 32px;
}
.projects-container .project-name {
font-size: 16px;
}
.projects-container .project-number {
font-size: 72px;
font-weight: bold;
}
.our-team-heading {
text-align: center;
text-transform: uppercase;
font-size: 48px;
padding-top: 64px;
}
.our-team {
display: flex;
padding: 30px;
}
.our-team img {
width: 100%;
border-radius: 20px;
box-shadow: 0 4px 16px -6px rgba(0, 0, 0, 0.4);
}
.our-team .team-member {
margin: 0 4px;
position: relative;
}
.our-team .designation {
position: absolute;
bottom: 30px;
background: #fff;
padding: 12px 20px;
border-radius: 0 20px 20px 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.4);
font-size: 14px;
}
.about-container .our-mission {
padding: 20px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
}
.about-container .our-mission .quote-icon {
position: absolute;
opacity: 0.2;
height: 80px;
}
.about-container .our-mission p {
font-size: 20px;
font-style: italic;
text-align: center;
}
@media (max-width: 700px) {
.our-team {
flex-direction: column;
align-items: center;
}
.our-team img {
height: 250px;
width: 300px;
object-fit: cover;
}
}
.credit{
text-align: center;
color: #000;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color:#000;
font-weight: bold;
}
const websitesDesigned = document.querySelector(".websites-designed");
const appsdeveloped = document.querySelector(".apps-developed");
setTimeout(() => {
websitesDesigned.innerHTML = "40";
appsdeveloped.innerHTML = "50";
}, 400);
Thank you for reading our blog. If you face any problem in creating this Responsive About Us Page using HTML, CSS & JavaScript, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team