Hello developers, today in this blog you’ll learn to create an Animated Sidebar using HTML & CSS.
The Sidebar consists of several menus which help the user to redirect to the various site within the webpage or may add features to the webpage. The Sidebar is an essential part of the web pages. The Sidebar menu may consist of Home, Dashboard, and Settings.
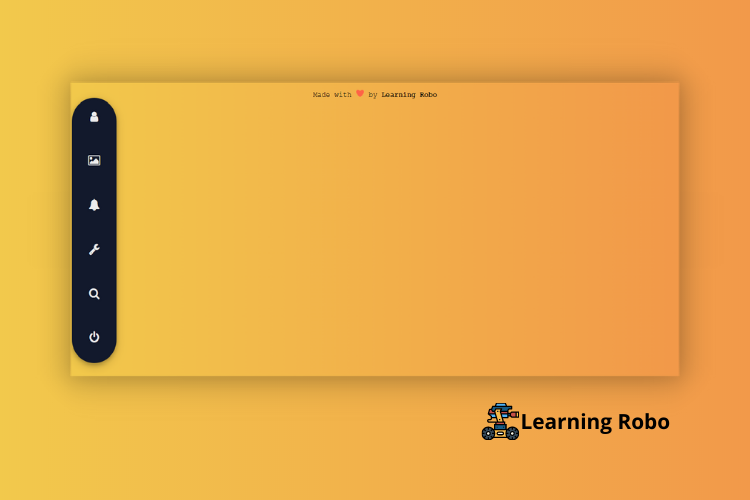
In this blog (Animated Sidebar), on the webpage, the icons are placed on the left side. The hover effect has been used in the sidebar. If you hover over the sidebar, the icons along with the text will appear with the respective colors of the icons. Else the icons alone will be visible. The hover effect is also given to every icon button.
The source code of this Animated Sidebar using HTML & CSS is given below, if you want the source code of this program, you can copy it. You can use this Animated Sidebar using HTML & CSS on your projects.
Animated Sidebar using HTML & CSS [Source Code]
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>hover animation Navbar || learningrobo</title>
<link rel="stylesheet" type="text/css" href="style.css" media="all" />
</head>
<body>
<h1></h1>
<div class="navbar">
<div class="item"><a href="#">
<div class="fa fa-user"></div>
<div class="label">Profile</div>
</a>
</div>
<div class="item"><a href="#">
<div class="fa fa-picture-o"></div>
<div class="label">Photos</div>
</a>
</div>
<div class="item"><a href="#">
<div class="fa fa-bell"></div>
<div class="label">Notifications</div>
</a>
</div>
<div class="item"><a href="#">
<div class="fa fa-wrench"></div>
<div class="label">Setting</div>
</a>
</div>
<div class="item"><a href="#">
<div class="fa fa-search"></div>
<div class="label">Search</div>
</a>
</div>
<div class="item"><a href="#">
<div class="fa fa-power-off"></div>
<div class="label">Logout</div>
</a>
</div>
</div>
<div class="credit">Made with <span style="color:tomato;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</body>
</html>
To make this website (Animated Sidebar), you need to create two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
CSS provides style to an HTML page. To make the page attractive create a CSS file with the name style.css and remember that you have to create a file with a .css extension.
We hope you would like this Animated Sidebar using HTML & CSS.
Thank you for reading our blog. If you face any problem in creating this Animated Sidebar using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.
The Sidebar consists of several menus which help the user to redirect to the various site within the webpage or may add features to the webpage. The Sidebar is an essential part of the web pages. The Sidebar menu may consist of Home, Dashboard, and Settings.
In this blog (Animated Sidebar), on the webpage, the icons are placed on the left side. The hover effect has been used in the sidebar. If you hover over the sidebar, the icons along with the text will appear with the respective colors of the icons. Else the icons alone will be visible. The hover effect is also given to every icon button.
The source code of this Animated Sidebar using HTML & CSS is given below, if you want the source code of this program, you can copy it. You can use this Animated Sidebar using HTML & CSS on your projects.
Animated Sidebar using HTML & CSS [Source Code]
CSS provides style to an HTML page. To make the page attractive create a CSS file with the name style.css and remember that you have to create a file with a .css extension.
We hope you would like this Animated Sidebar using HTML & CSS.
Thank you for reading our blog. If you face any problem in creating this Animated Sidebar using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team