Hello developers, today in this blog, you'll learn to create a Profile Card Slider using HTML, CSS & JavaScript.
A profile card contains the person’s details like photo, name, contact icons, designation and their rating to the destination, and some other information about the person. A profile card is used as an identity of a specific person. By placing the profile card on the web page, the user can contact the person easily. The Card Slider may be the convenient way to display the changing or sliding cards one by one on your website. Card slider or slideshow commonly shows one large image at a time with a little scrap of text, at the bottom of the image. In the card Slider, the cards will slide one by one when the button is clicked, manually.
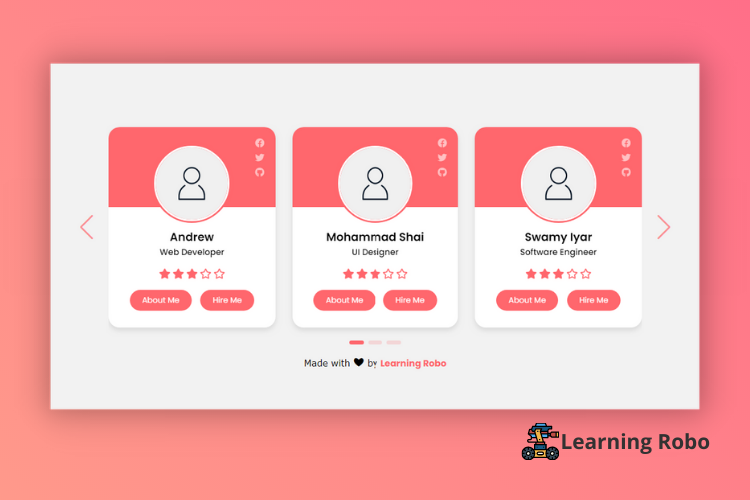
In this blog(Profile Card Slider), there are three cards at the center of the webpage. The card contains a photo of the person, name, designation, and rating to their destination and there are also two buttons on the card, namely About Me and Hire Me can view their details of the person. There are also some social icons like Facebook, Twitter, and Github to contact the person. You can slide the cards manually by clicking the arrows on the left and right of the cards and three buttons below the cards.
The source code of this Profile Card Slider is given below, if you want the source code of this program, you can copy it. You can use this Profile Card Slider on your project.
Profile Card Slider [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Profile Card Slider || Learningrobo</title>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"/>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div>
<section>
<div class="swiper mySwiper container">
<div class="swiper-wrapper content">
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Andrew</span>
<span class="profession">Web Developer</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Mohammad Shai</span>
<span class="profession">UI Designer</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Swamy Iyar</span>
<span class="profession">Software Engineer</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Ram Singh</span>
<span class="profession">App Developer</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Riya Kosh</span>
<span class="profession">IT Trainee</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Solomon David</span>
<span class="profession">Python Developer</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Mariyappan</span>
<span class="profession">Manager</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Sneha</span>
<span class="profession">Software Tester</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
<div class="swiper-slide card">
<div class="card-content">
<div class="image">
<img src="https://cdn.pixabay.com/photo/2018/11/13/21/43/instagram-3814049__340.png" alt="">
</div>
<div class="media-icons">
<i class="fab fa-facebook"></i>
<i class="fab fa-twitter"></i>
<i class="fab fa-github"></i>
</div>
<div class="name-profession">
<span class="name">Sangavi</span>
<span class="profession">Web Developer</span>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="far fa-star"></i>
<i class="far fa-star"></i>
</div>
<div class="button">
<button class="aboutMe">About Me</button>
<button class="hireMe">Hire Me</button>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</section>
<div class="credit">Made with <span style="color:black;font-size:20px;">❤</span> by <a href="https://www.learningrobo.com/">Learning Robo</a></div>
</div>
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
CSS provides style to an HTML page. To make the page attractive, create a CSS file with the name style.css, and remember that you have to make a file with a .css extension.
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body{
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: #f2f2f2;
}
section{
position: relative;
height: 450px;
width: 1075px;
display: flex;
align-items: center;
}
.swiper{
width: 950px;
}
.card{
position: relative;
background: #fff;
border-radius: 20px;
margin: 20px 0;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1);
}
.card::before{
content: "";
position: absolute;
height: 40%;
width: 100%;
background: #FF676D;
border-radius: 20px 20px 0 0;
}
.card .card-content{
display: flex;
flex-direction: column;
align-items: center;
padding: 30px;
position: relative;
z-index: 100;
}
section .card .image{
height: 140px;
width: 140px;
border-radius: 50%;
padding: 3px;
background: #FF676D;
}
section .card .image img{
height: 100%;
width: 100%;
object-fit: cover;
border-radius: 50%;
border: 3px solid #fff;
}
.card .media-icons{
position: absolute;
top: 10px;
right: 20px;
display: flex;
flex-direction: column;
align-items: center;
}
.card .media-icons i{
color: #fff;
opacity: 0.6;
margin-top: 10px;
transition: all 0.3s ease;
cursor: pointer;
}
.card .media-icons i:hover{
opacity: 1;
}
.card .name-profession{
display: flex;
flex-direction: column;
align-items: center;
margin-top: 10px;
color: ;
}
.name-profession .name{
font-size: 20px;
font-weight: 600;
}
.name-profession .profession{
font-size:15px;
font-weight: 500;
}
.card .rating{
display: flex;
align-items: center;
margin-top: 18px;
}
.card .rating i{
font-size: 18px;
margin: 0 2px;
color: #FF676D;
}
.card .button{
width: 100%;
display: flex;
justify-content: space-around;
margin-top: 20px;
}
.card .button button{
background: #FF676D;
outline: none;
border: none;
color: #fff;
padding: 8px 22px;
border-radius: 20px;
font-size: 14px;
transition: all 0.3s ease;
cursor: pointer;
}
.button button:hover{
background: #6616d0;
}
.swiper-pagination{
position: absolute;
}
.swiper-pagination-bullet{
height: 7px;
width: 26px;
border-radius: 25px;
background: #FF676D;
}
.swiper-button-next, .swiper-button-prev{
opacity: 0.7;
color: #FF676D;
transition: all 0.3s ease;
}
.swiper-button-next:hover, .swiper-button-prev:hover{
opacity: 1;
color: #FF676D;
}
.credit a{
text-decoration: none;
color: #FF676D;
font-weight: 800;
}
.credit {
text-align: center;
font-family: Verdana, Geneva, Tahoma, sans-serif;
}
JavaScript makes the page work functionally. At last, create a JavaScript file with the name of script.js, and remember that you've got to make a file with a .js extension.
var swiper = new Swiper(".mySwiper", {
slidesPerView: 3,
spaceBetween: 30,
slidesPerGroup: 3,
loop: true,
loopFillGroupWithBlank: true,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
We hope you will like this Profile Card Slider using HTML, CSS & JavaScript.
Thank you for reading our blog. If you face any problem creating this Profile Card Slider using HTML, CSS & JavaScript, then contact us or comment us. We'll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team