Hello developers, today in this blog, you'll learn to create Social Media Icons with Tooltip using HTML & CSS.
The Social links and buttons enable your website visitors and content viewers to easily share your content with their social media connections and networks. The social media icons can be used on your website, to share your content with others. Tooltip is used to display a message that appears when a cursor is positioned over an icon, image, hyperlink, or any other.
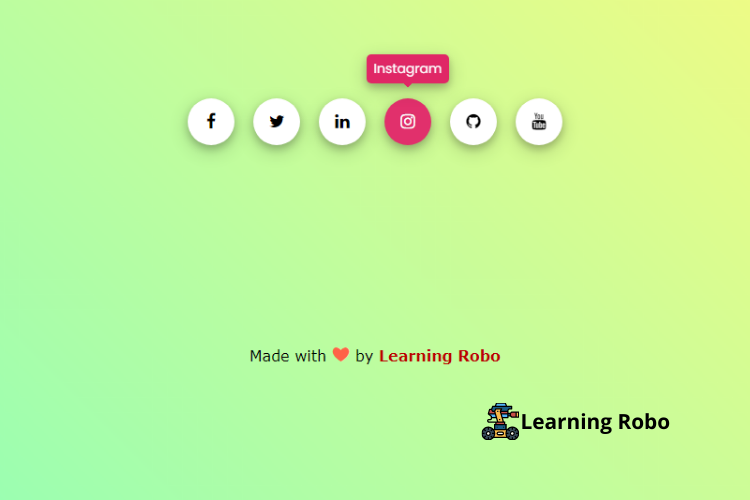
In this blog (Social Media Icons with Tooltip), on the webpage, there are six social media icons like Facebook, Twitter, Linkedin, Instagram, and so on. When you hover over the particular icon, the tooltip will appear at the top of the icon with their respective name and with their respective social media color.
The source code of this Social Media Icons with Tooltip is given below if you want the source code of this program, you can copy it. You can use these Social Media Icons with Tooltip on your creativity and, can take this project to the next level.
Social Media Icons with Tooltip [Source Code]
To make this website (Social Media Icons with Tooltip), you need to create two files: an HTML file and a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url("https://fonts.googleapis.com/css2?family=Poppins&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*:focus,
*:active {
outline: none !important;
-webkit-tap-highlight-color: transparent;
}
html,
body {
display: grid;
height: 100%;
width: 100%;
font-family: "Poppins", sans-serif;
place-items: center;
background-color: #85FFBD;
background-image: linear-gradient(45deg, #85FFBD 0%, #FFFB7D 100%);
}
.wrapper {
display: inline-flex;
}
.wrapper .icon {
position: relative;
background-color: #ffffff;
border-radius: 50%;
padding: 15px;
margin: 10px;
width: 50px;
height: 50px;
font-size: 18px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
cursor: pointer;
transition: all 0.2s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .tooltip {
position: absolute;
top: 0;
font-size: 14px;
background-color: #ffffff;
color: #ffffff;
padding: 5px 8px;
border-radius: 5px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
opacity: 0;
pointer-events: none;
transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .tooltip::before {
position: absolute;
content: "";
height: 8px;
width: 8px;
background-color: #ffffff;
bottom: -3px;
left: 50%;
transform: translate(-50%) rotate(45deg);
transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.wrapper .icon:hover .tooltip {
top: -45px;
opacity: 1;
visibility: visible;
pointer-events: auto;
}
.wrapper .icon:hover span,
.wrapper .icon:hover .tooltip {
text-shadow: 0px -1px 0px rgba(0, 0, 0, 0.1);
}
.wrapper .facebook:hover,
.wrapper .facebook:hover .tooltip,
.wrapper .facebook:hover .tooltip::before {
background-color: #3b5998;
color: #ffffff;
}
.wrapper .twitter:hover,
.wrapper .twitter:hover .tooltip,
.wrapper .twitter:hover .tooltip::before {
background-color: #55ACEE;
color: #ffffff;
}
.wrapper .linkedin:hover,
.wrapper .linkedin:hover .tooltip,
.wrapper .linkedin:hover .tooltip::before {
background-color: #007bb5;
color: #ffffff;
}
.wrapper .instagram:hover,
.wrapper .instagram:hover .tooltip,
.wrapper .instagram:hover .tooltip::before {
background-color: #e1306c;
color: #ffffff;
}
.wrapper .github:hover,
.wrapper .github:hover .tooltip,
.wrapper .github:hover .tooltip::before {
background-color: #333333;
color: #ffffff;
}
.wrapper .youtube:hover,
.wrapper .youtube:hover .tooltip,
.wrapper .youtube:hover .tooltip::before {
background-color: #bb0000;
color: #ffffff;
}
.credit a{
text-decoration: none;
color: #bb0000;
font-weight: 800;
}
.credit {
text-align: center;
font-family: Verdana, Geneva, Tahoma, sans-serif;
margin-bottom: 130px;
}
Thank you for reading our blog. If you face any problem in creating these Social Media Icons with Tooltip using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team