Hello developers, today in this blog, you'll learn to create a User Star Rating using HTML & CSS.
A star rating is a rating card to give a rating or grade for the service provided by the company or for the product quality. It is a form of review from the client to the company or the product.
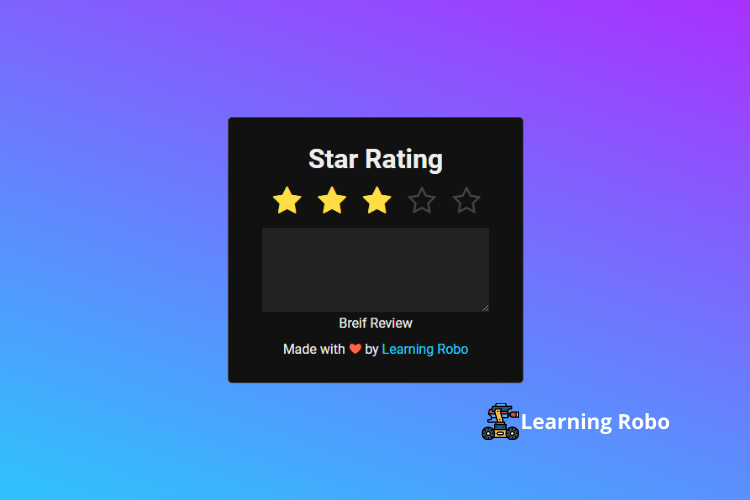
In this blog (User Star Rating), there are five stars at the center of the webpage with the title star rating. After giving the star rating, it opens with the review box, where the user can type their reviews. The overflow property has been used to expand the review space.
The source code of this User Star Rating is given below, if you want the source code of this program, you can copy it. You can use this User Star Rating with your creativity and can take this project to the next level.
User Star Rating [Source Code]
To make this website, you would like to make two files: an HTML file & a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
@import url(https://fonts.googleapis.com/css?family=Roboto:500,100,300,700,400);
*{
margin: 0;
padding: 0;
font-family: roboto;
}
body{
min-height: 100vh;
background-color: #21D4FD;
background-image: linear-gradient(19deg, #21D4FD 0%, #B721FF 100%);
display: flex;
justify-content: center;
align-items: center;
}
.cont{
width: 93%;
max-width: 350px;
text-align: center;
margin: 4% auto;
padding: 30px 0;
background: #111;
color: #EEE;
border-radius: 5px;
border: thin solid #444;
overflow: hidden;
}
h1 span{
font-weight: 300;
}
div.stars{
width: 270px;
display: inline-block;
}
input.star{
display: none;
}
label.star {
float: right;
padding: 10px;
font-size: 36px;
color: #444;
transition: all .2s;
}
input.star:checked ~ label.star:before {
content:'\f005';
color: #FD4;
transition: all .25s;
}
input.star-5:checked ~ label.star:before {
color:#FE7;
text-shadow: 0 0 20px #952;
}
input.star-1:checked ~ label.star:before {
color: #F62;
}
label.star:hover{
transform: rotate(-15deg) scale(1.3);
}
label.star:before{
content:'\f006';
font-family: FontAwesome;
}
.rev-box{
overflow: hidden;
height: 0;
width: 100%;
transition: all .25s;
}
textarea.review{
background: #222;
border: none;
width: 100%;
max-width: 100%;
height: 100px;
padding: 10px;
box-sizing: border-box;
color: #EEE;
}
label.review{
display: block;
transition:opacity .25s;
}
input.star:checked ~ .rev-box{
height: 125px;
overflow: visible;
}
.credit{
margin-top: 10px;
}
.credit a{
text-decoration: none;
color: #21D4FD;
}
Thank you for reading our blog. If you face any problem in creating this User Star Rating using HTML & CSS, then contact us or comment us. We’ll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team