Hello developers, today in this blog, you'll learn to create an Animated 3D Navigation Menu Bar using HTML, CSS & JavaScript.
The navigation bar is a user interface element within a webpage that contains links to other sections of the webpage. This means that no matter what page you are viewing, you can use the navigation bar to visit other sections of the website.
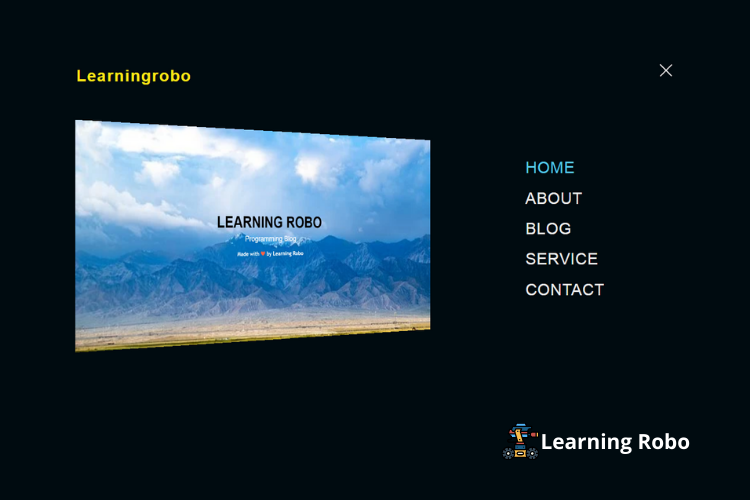
In this blog(Animated 3D Navigation Menu Bar), there is a webpage with a navigation bar. On the right top of the webpage, there are three bars by clicking on that bar, it will display you a 3D navigation menu bar. There is also a cross icon or a close symbol to close the navigation bar. The navigation bar is made to be fixed.
The source code of this Animated 3D Navigation Menu Bar is given below, if you want the source code of this program, you can copy it. You can use this Animated 3D Navigation Menu Bar on your project.
Animated 3D Navigation Menu Bar [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Recursive', sans-serif;
overflow: hidden;
}
.container {
max-height: 100vh;
width: 100%;
background: #000b10;
transform-style: preserve-3d;
overflow: hidden;
}
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 10;
height: 5rem;
}
.menu {
max-width: 72rem;
width: 100%;
height: 100%;
margin: 0 auto;
padding: 0 2rem;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
font-size: 1.8rem;
font-weight: 600;
letter-spacing: 2px;
line-height: 4rem;
margin-top: 20px;
color: #fee715ff;
}
.hamburger-menu {
height: 4rem;
width: 3rem;
cursor: pointer;
display: flex;
align-items: center;
justify-content: flex-end;
}
.bar {
width: 1.9rem;
height: 1.5px;
border-radius: 2px;
background-color: #eee;
transition: 0.5s;
position: relative;
}
.bar::before, .bar::after {
content: "";
position: absolute;
width: inherit;
height: inherit;
background-color: #eee;
transition: 0.5s;
}
.bar::before {
transform: translateY(-9px);
}
.bar::after {
transform: translateY(9px);
}
.main {
position: relative;
width: 100%;
left: 0;
z-index: 5;
overflow: hidden;
transform-origin: left;
transform-style: preserve-3d;
transition: 0.5s;
}
header {
min-height: 100vh;
width: 100%;
background: url("https://cdn.pixabay.com/photo/2018/08/14/07/06/landscape-3604825__340.jpg") no-repeat top center / cover;
position: relative;
}
.overlay {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.title {
font-size: 3rem;
}
.description {
margin: 10px 0;
text-align: center;
width: 50%;
font-size: 1.5rem;
color: #fff;
}
.container.active .bar {
transform: rotate(360deg);
background-color: transparent;
}
.container.active .bar::before {
transform: translateY(0) rotate(45deg);
}
.container.active .bar::after {
transform: translateY(0) rotate(-45deg);
}
.container.active .main {
animation: main-animation 0.5s ease;
cursor: pointer;
transform: perspective(1300px) rotateY(20deg) translateY(10px) translateZ(310px) scale(0.5);
}
.links {
position: absolute;
width: 30%;
right: 0;
top: 0;
height: 100vh;
z-index: 2;
overflow: hidden;
display: flex;
justify-content: flex-start;
align-items: center;
margin-left: 10px;
}
ul {
list-style: none;
}
ul li.active a {
color: #58cced;
}
.links a {
text-decoration: none;
color: #eee;
padding: 0.7rem 0;
display: inline-block;
font-size: 1.8rem;
font-weight: 300;
text-transform: uppercase;
letter-spacing: 1px;
transition: 0.3s;
opacity: 0;
transform: translateY(10px);
animation: hide 0.5s forwards ease;
}
.links a:hover {
color: #58cced;
}
.container.active .links a {
animation: appear 0.5s forwards ease var(--i);
}
@keyframes appear {
from {
opacity: 0;
transform: translateY(10px);
}
to {
opacity: 1;
transform: translateY(0px);
}
}
@keyframes hide {
from {
opacity: 1;
transform: translateY(0px);
}
to {
opacity: 0;
transform: translateY(10px);
}
}
.credit{
text-align: center;
color: #fff;
margin-top: 10px;
font-size: 18px;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif;
}
.credit a{
text-decoration: none;
color:#fff;
font-weight: bold;
}
const hamburger_menu = document.querySelector(".hamburger-menu");
const container = document.querySelector(".container");
hamburger_menu.addEventListener("click", () => {
container.classList.toggle("active");
})
Thank you for reading our blog. If you face any problem creating this Animated 3D Navigation Menu Bar using HTML, CSS & JavaScript, then contact us or comment us. We'll try to provide a solution to your problem as soon as possible.



Post a Comment
Thank you
Learning robo team