Hello developers, today in this blog, you'll learn to create an Animated 3D Navigation Menu Bar using HTML, CSS & JavaScript.
The navigation bar is a user interface element within a webpage that contains links to other sections of the webpage. This means that no matter what page you are viewing, you can use the navigation bar to visit other sections of the website.
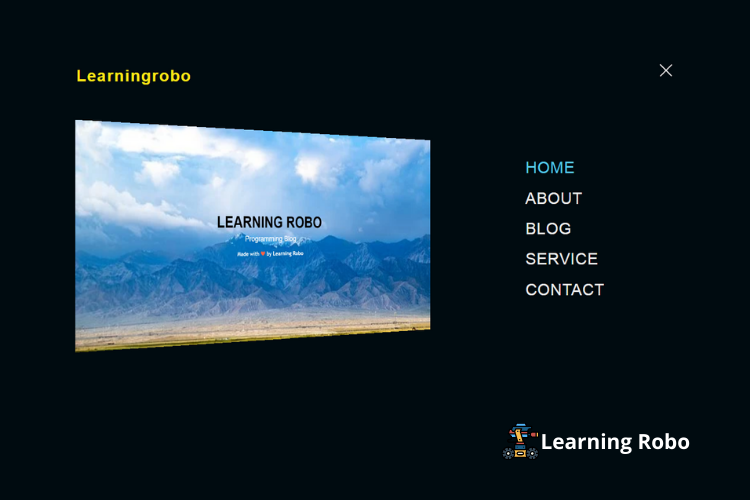
In this blog(Animated 3D Navigation Menu Bar), there is a webpage with a navigation bar. On the right top of the webpage, there are three bars by clicking on that bar, it will display you a 3D navigation menu bar. There is also a cross icon or a close symbol to close the navigation bar. The navigation bar is made to be fixed.
The source code of this Animated 3D Navigation Menu Bar is given below, if you want the source code of this program, you can copy it. You can use this Animated 3D Navigation Menu Bar on your project.
Animated 3D Navigation Menu Bar [Source Code]
To make this website, you would like to make three files: an HTML file, a CSS file & a JavaScript file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
<!DOCTYPE html>
charset="UTF-8"
name="viewport" content="width=device-width, initial-scale=1.0"
rel="stylesheet" type="text/css" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"
rel="stylesheet" href="style.css"
Animated 3D Navigation Menu Bar|| Learningrobo
class="container"
class="navbar"
class="menu"
class="logo"Learningrobo
class="hamburger-menu"
class="bar"
class="main-container"
class="main"
class="overlay"
class="title"LEARNING ROBO
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: 'Recursive', sans-serif;
overflow: hidden;
}
.container {
max-height: 100vh;
width: 100%;
background: #000b10;
transform-style: preserve-3d;
overflow: hidden;
}
.navbar {
position: fixed;
top: 0;
left: 0;
width: 100%;
z-index: 10;
height: 5rem;
}
.menu {
const hamburger_menu = document.querySelector(".hamburger-menu");
const container = document.querySelector(".container");
hamburger_menu.addEventListener("click", () => {
container.classList.toggle("active");
})
Thank you for reading our blog. If you face any problem creating this Animated 3D Navigation Menu Bar using HTML, CSS & JavaScript, then contact us or comment us. We'll try to provide a solution to your problem as soon as possible.



إرسال تعليق
Thank you
Learning robo team