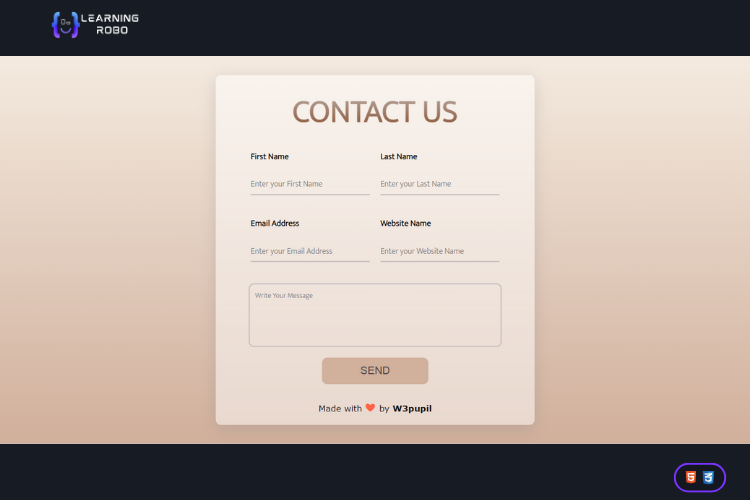
How to make Contact us form in HTML and CSS.[Source Code]
To make this website, you would like to make two files: an HTML file, a CSS file. First, create an HTML file with the name of index.html and remember, you have to create a file with a .html extension.
/**
Hello Future Developer Thanks for Using learningrobo.com,
Check our website Regularly For New Snippets Post.
Share & Support us
**/
@import url('https://fonts.googleapis.com/css2?family=Mukta:wght@300&family=Nunito+Sans:opsz,wght@6..12,300&display=swap');
*{
box-sizing: border-box;
}
:root{
--bg:#ffffff;
--font:'Mukta', sans-serif;
}
h1,h4{
margin:0%;
}
body{
margin: 0%;
font-family: var(--font);
}
.container{
height:100vh;
max-height:fit-content;
display:flex;
justify-content:center;
align-items:center;
background-image: linear-gradient(#f5ebe0,#d1b09c);
}
.container-sub{
box-shadow:rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
text-align:center;
background-color: rgba(255, 255, 255, 0.5);
padding:20px;
width:600px;
height:auto;
border-radius: 10px;
}
.container-sub h1{
font-size:60px;
background:-webkit-linear-gradient(#c4bfbf, #7e3c14);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
.container-sub form {
display: flex;
flex-wrap: wrap;
align-items: center;
justify-content: center;
width:100%;
height:auto;
}
.container-sub form .flexgroup label{
text-align: left;
font-weight: 900;
}
.container-sub form .flexgroup{
display: flex;
flex-direction: column;
flex-basis:40%;
margin:20px 10px;
row-gap:20px;
}
.container-sub form input[type="text"],input[type="email"]{
font-size:15px;
padding:10px 0px;
background:none;
outline:none;
border:none;
border-bottom:2px solid #c5bebe;
}
.container-sub form textarea{
background:none;
outline:none;
border-radius:10px;
border:2px solid #c5bebe;
padding:10px;
margin-top:20px;
height:120px;
width:85%;
resize: none;
overflow-y:auto;
}
textarea,input[type="text"]::placeholder,input[type="email"]::placeholder{
font-family:var(--font);
}
textarea::-webkit-scrollbar{
width: 10px;
cursor: pointer;
}
textarea::-webkit-scrollbar-thumb{
background-color: #555;
border-radius: 5px;
cursor: pointer;
}
textarea::-webkit-scrollbar-thumb:hover{
background-color: #777;
}
textarea::-webkit-scrollbar-thumb:active{
background-color: #333;
}
textarea::-webkit-scrollbar-track{
background-color:transparent;
}
.container-sub form input[type="submit"]{
width:200px;
height:50px;
border:none;
border-radius:10px;
background-color:#d1b09c;
color:rgb(73, 70, 70);
font-size:20px;
font-weight:400;
margin:20px 0;
}
.container-sub form input[type="submit"]:hover{
cursor:pointer;
color:black;
background-color:#bb875d ;
transition:0.5s;
}
@media only screen and (max-width: 1024px){
.container-sub{
width:65vw;
}
}
@media only screen and (max-width: 630px){
.container-sub{
width:96vw;
}
.container-sub h1{
font-size:40px;
}
.container-sub form{
display:flex;
flex-direction:column;
}
.container-sub form .flexgroup{
width:100%;
}
.container-sub form textarea{
width:100%;
max-width:100%;
}
}
.credit a{
text-decoration: none;
color: #121212;
font-weight: 800;
}
.credit{
color: #121212;
text-align: center;
margin-top: 10px;
font-family: Verdana,Geneva,Tahoma,sans-serif;
}
Thank you for reading our blog. If you face any problem in Creating a Contact us form using HTML and CSS., then contact us or comment to us. We’ll try to provide a solution to your problem as soon as possible.
Explore
Press The Key ' p ' and say ' read article ' our voice assistant read our article.
In Our older post it doesnot work we working on that.
In Our older post it doesnot work we working on that.



إرسال تعليق
Thank you
Learning robo team